 As you know, many websites and blogs have a LIKE button that Facebook users can click to let people in their social network know that they read and liked what they saw. It can help to increase your traffic and spread your own blog/website! So, this is very famous "Like" button in Facebook.
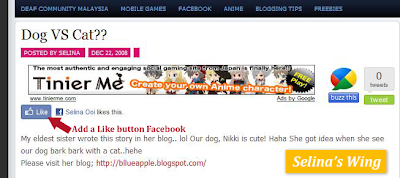
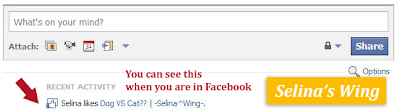
As you know, many websites and blogs have a LIKE button that Facebook users can click to let people in their social network know that they read and liked what they saw. It can help to increase your traffic and spread your own blog/website! So, this is very famous "Like" button in Facebook.See my example pictures:


How to add a Like button in your post?
Step 1:
You need to copy this code:
<b:if cond='data:blog.pageType == "item"'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>
</b:if>
Step 2:
Please log i your blogger account, then go to Layout >> Edit Html.
Remember you must check Expand Widget Templates box before you start to find the codes.
You will find this code like:
<div class='post-header-line-1'/>
Or, if you don't have it, try to find this:
<data:post.body/>
Step 3:
After you get it, you can paste the "Like" button code before it
Then, you can save template and see your blog when you done.
I hope this tutorial can help you! You can try to click on your own like button then you will see how it works in your Facebook!




















0 Comments